Museum of Interactivity —

Time
2020
Teams
︎︎︎ Copenhagen Institute of Interaction Design
Responsibilities
- Concept Visualisation and Curation
- Interaction design
- Facilitation & stakeholder management
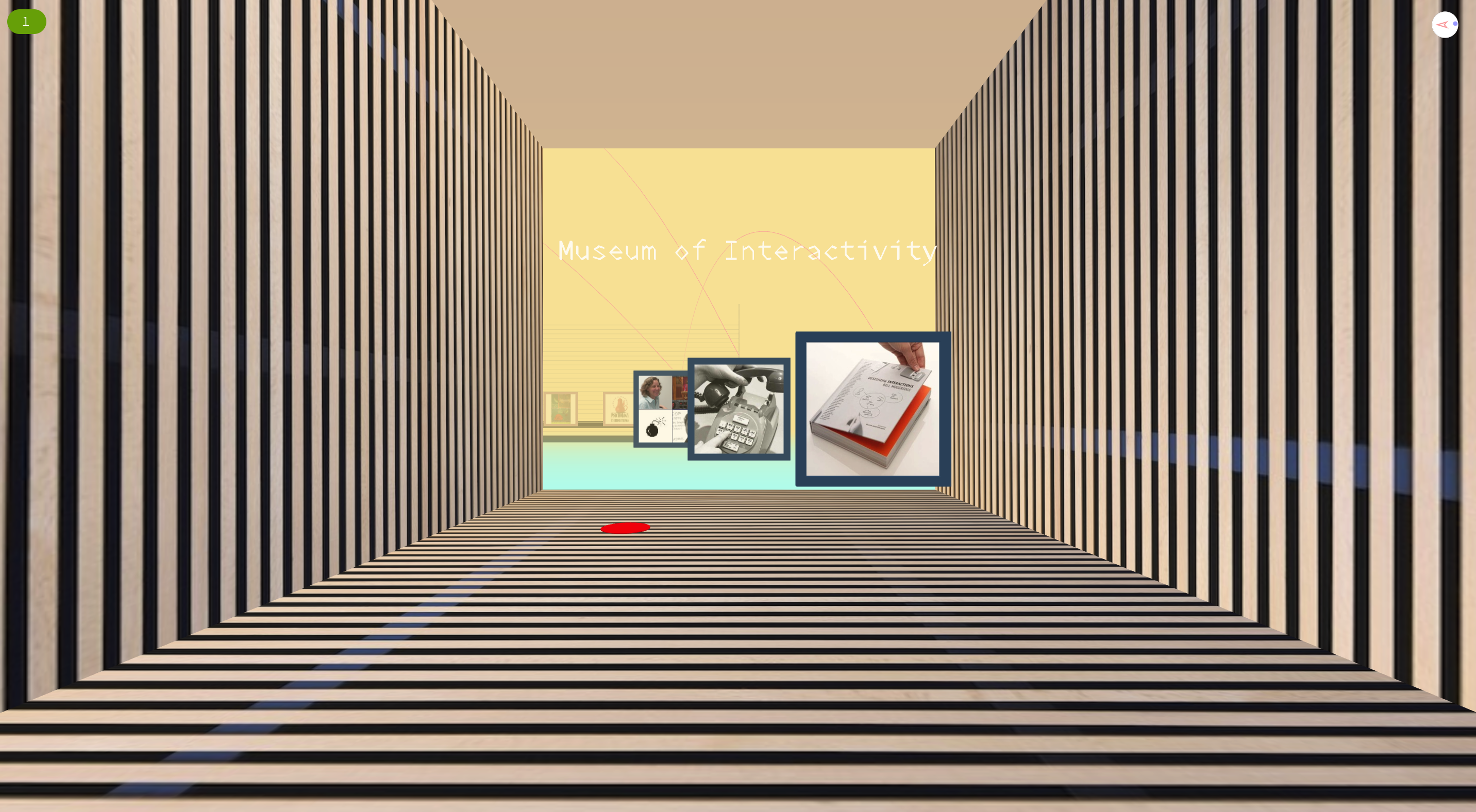
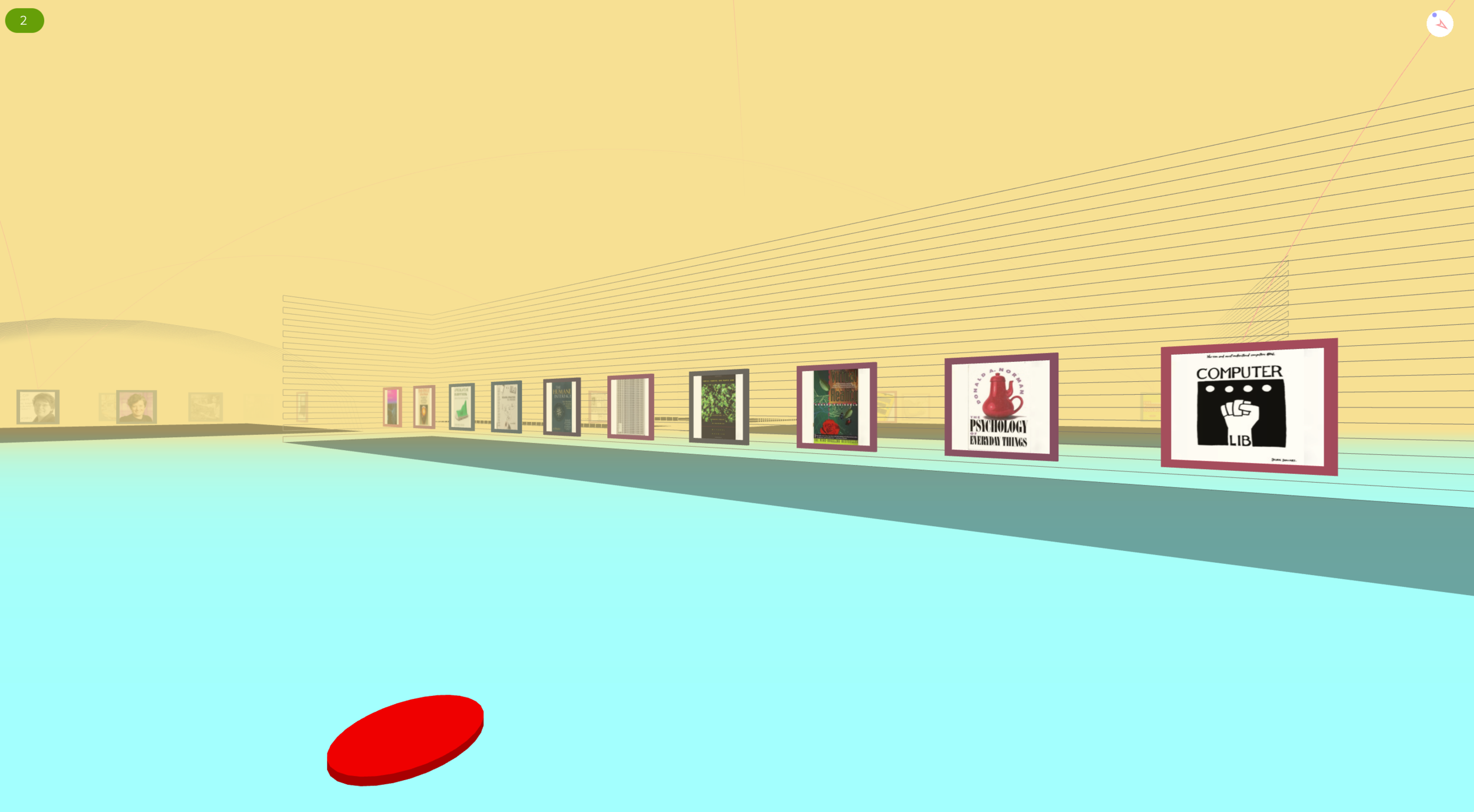
︎Enter the Museum of Interactivity
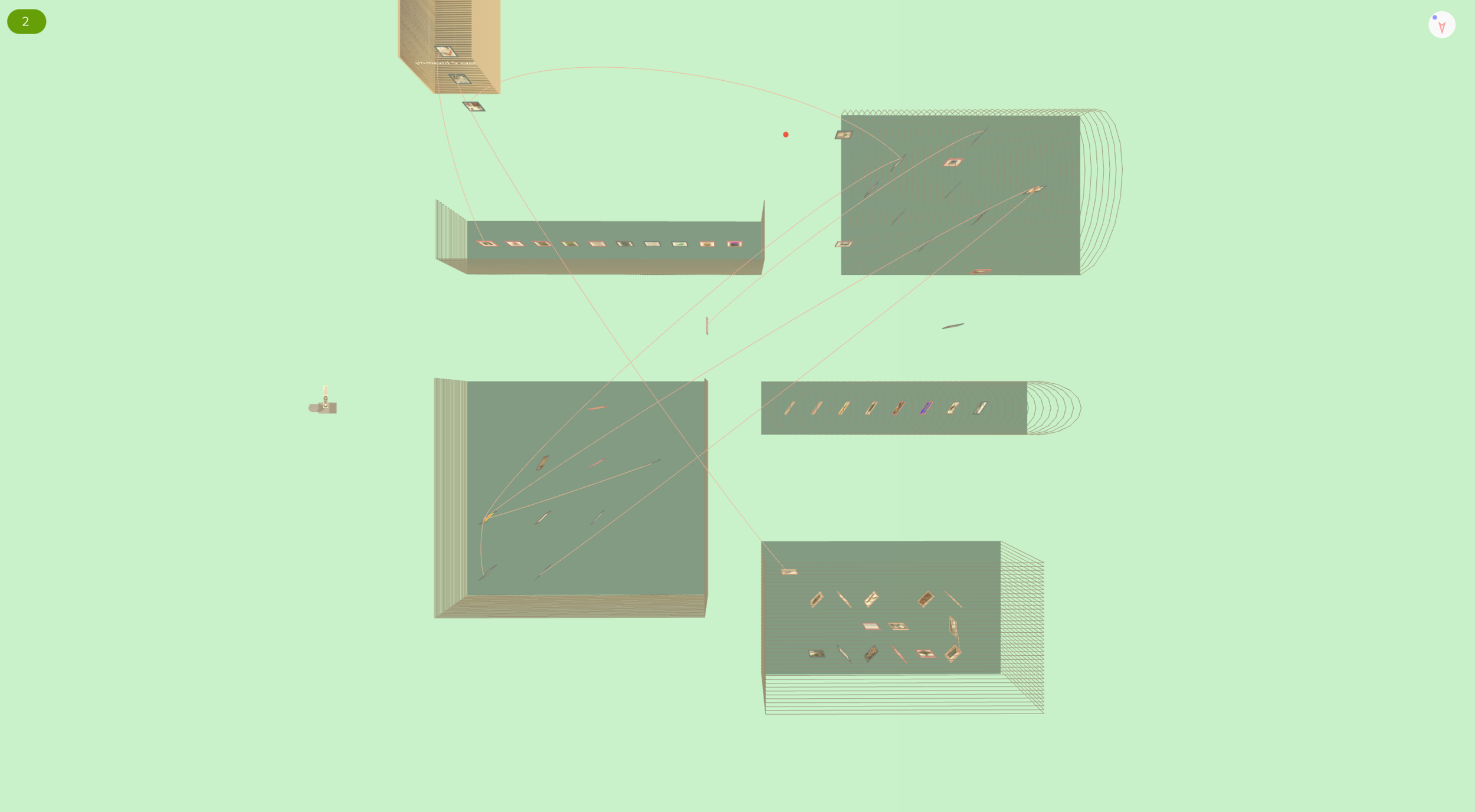
The museum of interactivity is an online museum made by designers, thinkers and creators for anyone who is interested in learning about interaction design. This museum showcases stories and discussions from students from the Copenhagen Institute of Interaction Design and artists who bring in diverse perspectives on the history, present and future of interaction design told through objects, subjects, and systems.



What is interaction design?
This is an evolving subject shaped by changes in technology and our environment. Interaction design is a growing field that blurs the border between design, art and technology. It is about the interaction between ourselves, as humans and the world around us. We have found that most resources on this subject are scattered throughout the web and lack context for new audiences who want to learn more about it. By building this museum, we want to challenge existing ideas of interaction design, by sharing a discourse on design beyond the "western perspective", or the interaction between "other living things" and technology. This museum is a collection of ideas from various artists that question our design tools, methods, and theories so that we can create meaningful futures.
Prototyping for VR —

Time
2016
Personal Project
︎︎︎ Exploring Virtual Reality
Skills
- Unity and iOS development
- Concept Visualisation
- Interaction design
- Tools: Unity, iOS, Google VR Cardboard Viewer, A-Frame



Objective
This is a personal exploration into prototyping for virtual reality experiences. When I did my bachelors in Industrial Design I did a lot of 3D modelling. This background sparked my curiosity in VR as an immersive tool. The idea of entering a digital world and being a part of it with just your eyes, seems like the first step towards future escapism. The fact that you can trick your mind into new realities by hijacking your senses was intriguing. Seeing, hearing, smelling, and feeling these pixels, meant that entering these digital worlds could have an affect on our brains in the future, disconnecting us from reality. I decided to learn more about VR, and compare different ways of how one could quickly prototype for these experiences. I was curious about what this future presented as a medium of content exploration.

Low Fidelity Prototyping for VR

A rough sketch drawn by hand over a VR template.

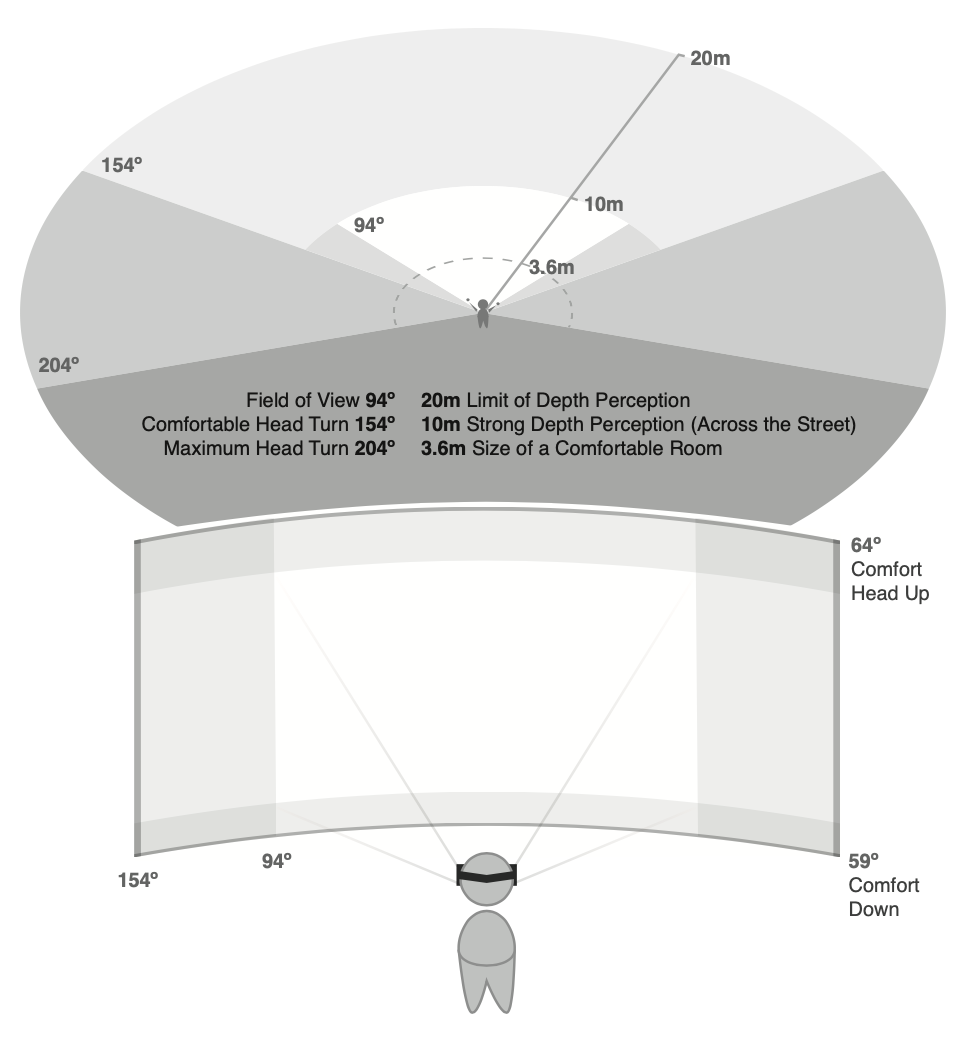
Important things to know:
︎ Depth of Field, Field of view, Horizons, Perspectives
︎ Light and Shadow
︎ Textures and Colors
︎ Angles


After making the sketch, I used this Sketch Plugin to convert it to a VR webpage with A-Frame so that I could view it on my web browser using the SimpleHTTPServer.

High fidelity prototyping in Unity
In Unity, I created a simple “Hello World” which triggered changes in the scene. I exported this to my iPhone using xcode to view it through the Google Cardboard Glasses. If the VR experience requires a lot of interaction, then doing it in Unity makes sense. But if you require just a basic scene for people to look at, then A-Frame is good enough.